2021.03.03お役立ち情報
【裏ワザ!!デザイン編】無料フォントでかっこいいデザインを作る方法!

入稿データの壁を突破する無料フォント!
オリジナルデザインを作る時にぶち当たる大きな壁が2つあります。
1.デザイン
2.入稿方法
Illustratorなどのソフトを使ってデザインできる方なら問題なく突破できる二つですが、デザインソフトを持ってる人なんてそんな多くありません。
でもデータ作成料金がかからない範囲で、手書きデザイン以外の入稿方法があります!
それは、フリーフォントでデザインすることです。
ご注文の際に、手書きなどのレイアウト図とフォント名の指定、フォントデータを入稿頂ければレイアウト図通りにデザイン作成が可能です。
データ作成料金がかからないデザイン指定例を手順を追ってご説明しますのでご参考ください!
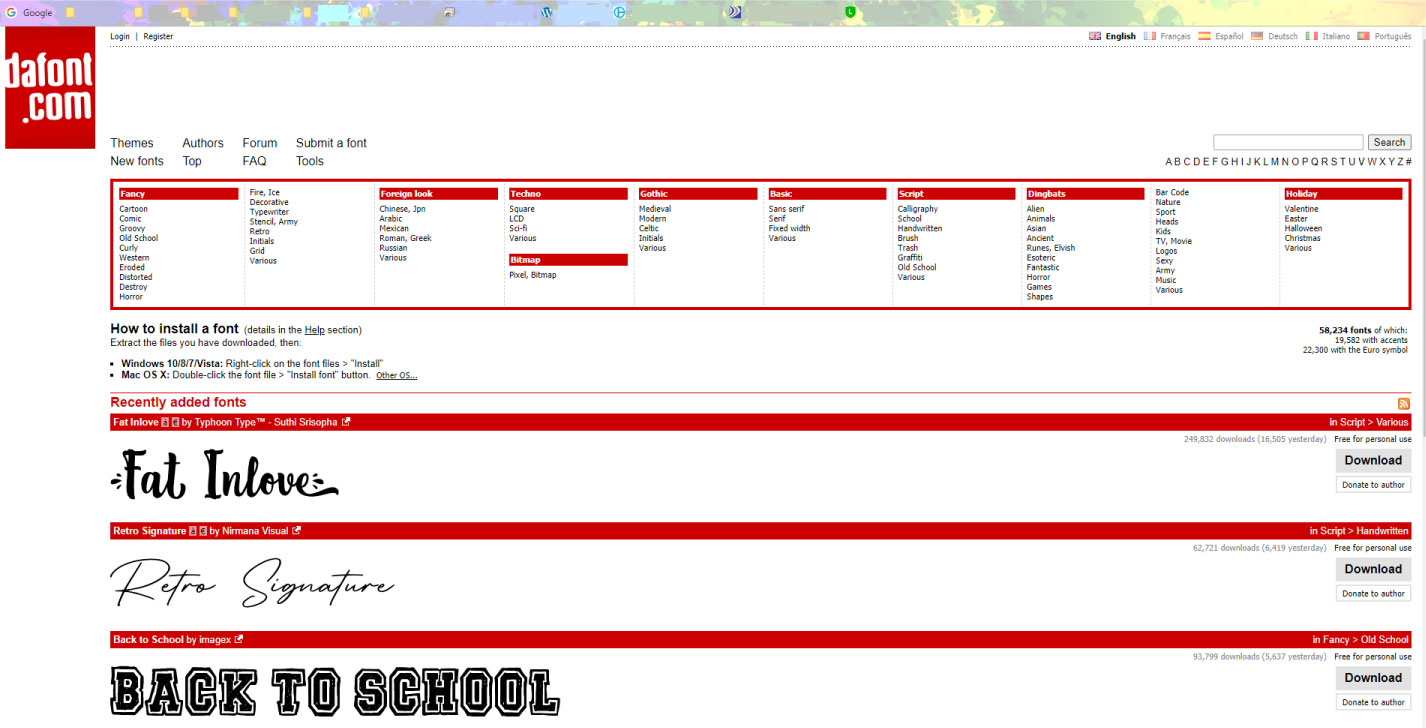
フリーフォントサイトで使いたいフォントを探す
ここでは例でDafontというサイトをご紹介します。

ほとんどアルファベットのフォントですが、dingbatsのカテゴリーには面白いイラストなどいっぱいありますので検索するだけで楽しい!
めちゃくちゃ登録フォント数もあるので、「隈なくチェックして探すぞ!」と思って見始めたら限りなく時間が過ぎてゆきますのでお気をつけ下さい。
(私はその沼によくはまります。)
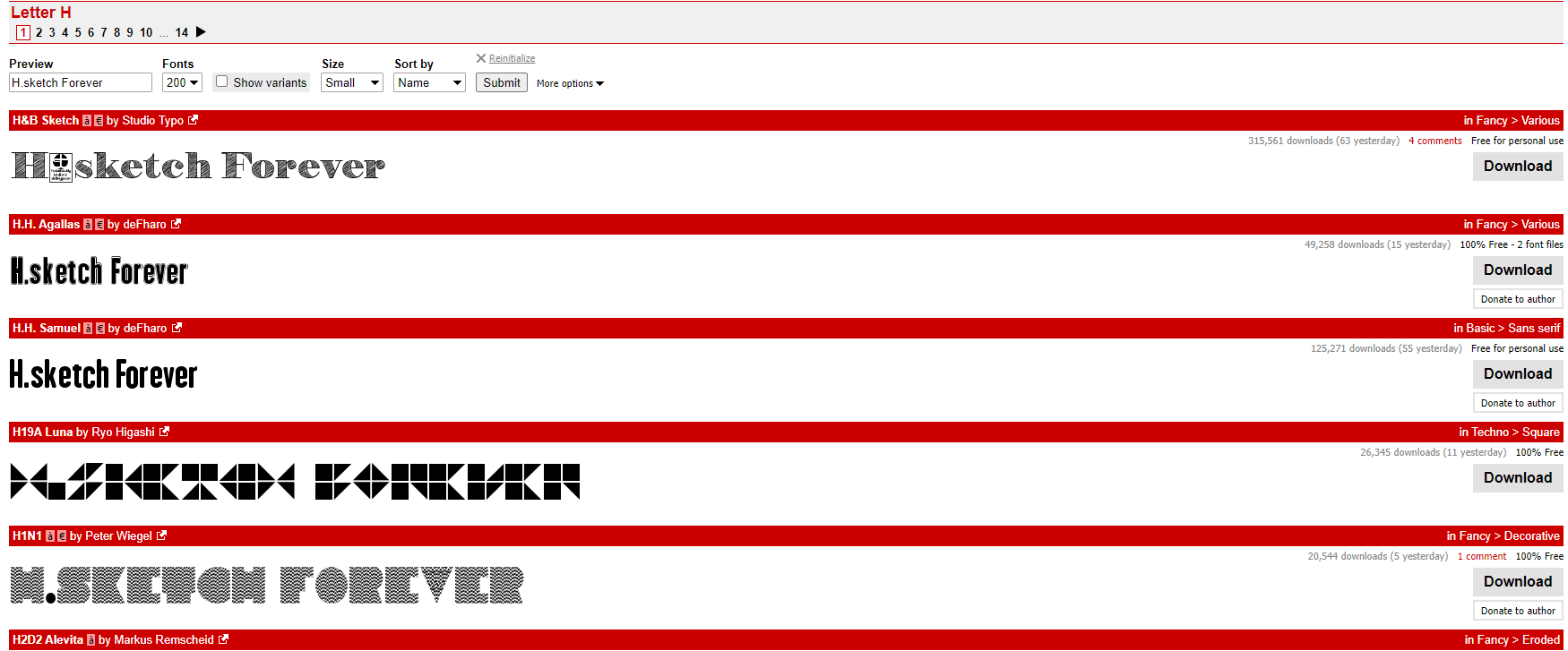
使い方は簡単です。
作成したい文字を「Preview」に入力し、「Submit」をクリックします。

打ち込んだイメージが一覧で出てくるのでイメージしやすいです。
大文字しかないフォント、逆に小文字しかないフォントもあるので、
大文字小文字混ぜて調べるのがおすすめです。
フリーフォントを指定してデザイン指示を出す

フリーフォント指定で作ったデザイン例です。
「Habibie」の文字を
・少し右に傾けて
・下線を付けて
・影を付ける
指定をした場合の作成イメージです。これは無料範囲内で作成可能です!
文字の位置・形・大きさがわかるラフ画を書いて、フォントデータと一緒に入稿します。
その際、文字はコピー&ペーストができる様、メールやLINEの文面に入力してお送り下さい。
これがないと、文字の打ち間違いが起こってしまう可能性が高いので必須です!
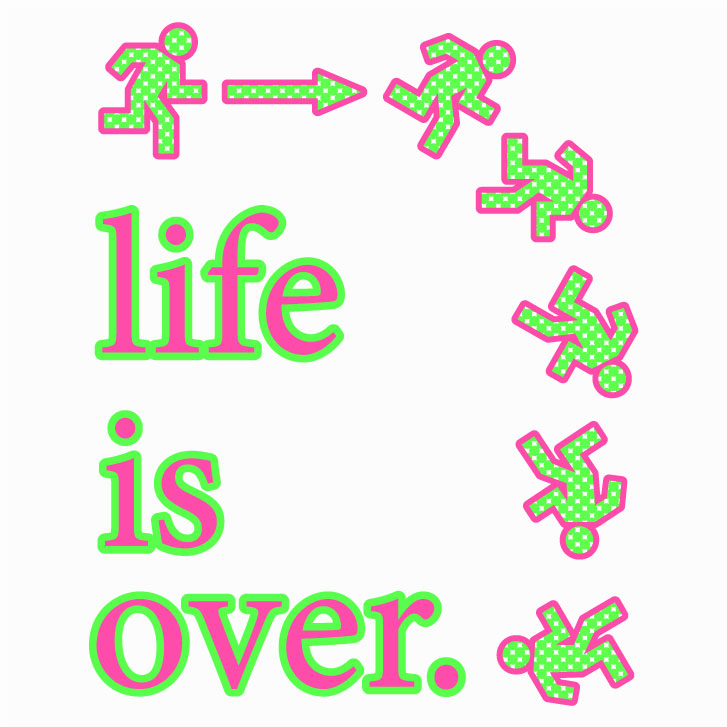
使えるイラストも沢山ある!!フリーフォント

フリーフォントの中には、イラストもあります!
上記デザインは
Dancefloor Exit by Freaky Fonts
を使って作成しました。
イラストが描けなくてもデザイン出来るので使えますよ!
※既存のブランドロゴや有名人の顔写真など、著作権のあるフォントは使えないのでご了承下さい。
illustratorなどの有料デザインソフトがなくても、ダウンロードすればWindowsのペイントツールなどでも使えますので色々試してみてはいかがでしょうか?
H.sketchでは、オリジナルウエアの作成を応援します!
オリジナルデザインの商品化、
タグの作成や縫い付け、
商品の仕上げ方法など様々な販売ノウハウをご提供できますので
ご興味のある方はお気軽にご連絡下さい!


 営業時間 ⽉〜⾦ 10:00〜18:00
営業時間 ⽉〜⾦ 10:00〜18:00


 シェアする
シェアする ツイートする
ツイートする Lineで送る
Lineで送る